JWT authentication
Note
This feature is available in Enterprise, AWS, Team editions only.
Overview¶
In CloudBeaver, you can use JWT (JSON Web Tokens) authentication to securely exchange claims between the client and the server. This method allows you to authenticate using JWTs, which the server validates to grant access to its resources. This article outlines the basic settings necessary for JWT authentication in CloudBeaver.
Info
For more information on JWT standards, see JWT official documentation
Configuration steps¶
Step 1: Enabling JWT authentication¶
-
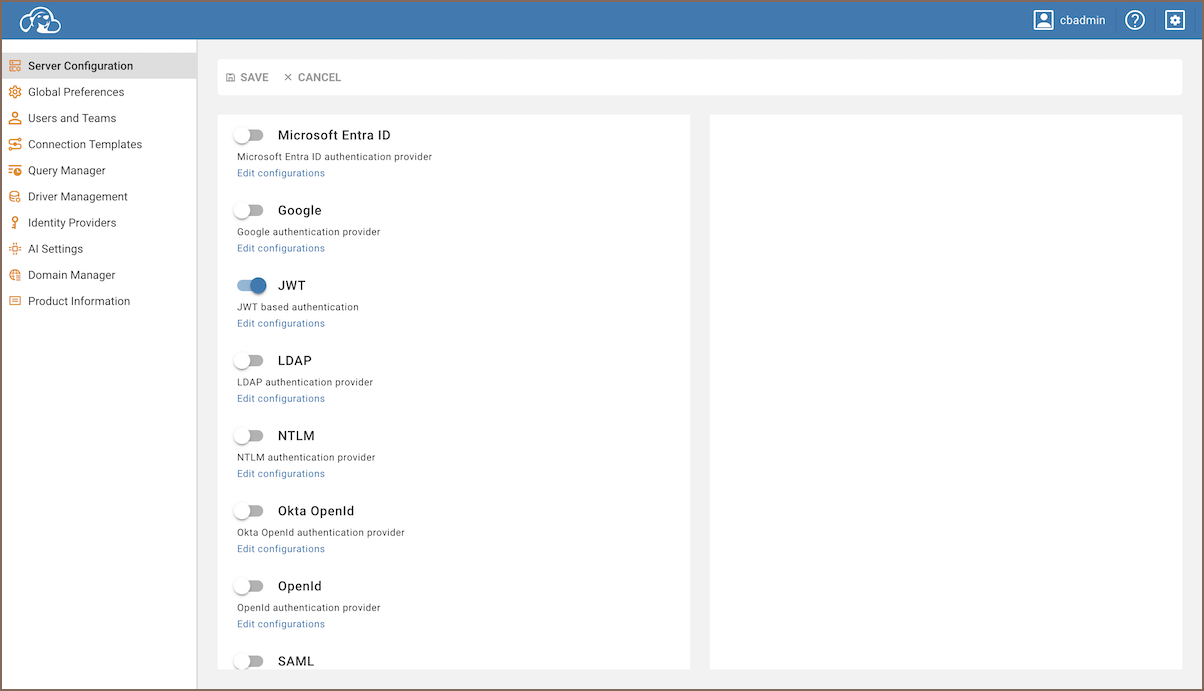
As an administrator, navigate to the Settings -> Server configuration.
-
Locate the JWT option and activate this setting to allow JWT authentication.

-
Save changes.
Step 2: Create JWT¶
-
Create the payload of your JWT. Use the template below and modify its values according to your needs:
Tip
For more information on teams, see Teams article.
Alongside the payload, create a sufficiently large and secure secret key. Here is an example of a robust secret key:
8Sa8sdfkj980stCLyV6XICnI2TLoFcgzwtwgX94joMiaMnB8PTft6EDBXBqJpiIieeg7b26b9oiXKUx0Os9i1lmGDi1hpB2eOIiVuLQNxAZ9CMdSctnchzprIjgnKOeKaYHjUVZpNlnckxcOzzix4hLPsdfsdfsdffq2WyFNJ2Juw1OnEedA8MbgzSyfqbL0s02gXHLiRdakxbhsWg6NVvUMMTcsDLQZDxAzvLPD0MtKEIy6Vn8kSC0icog5Q187Uw0swlxNNAnt82cLcBaOwoHUFUOjZet3Rdu -
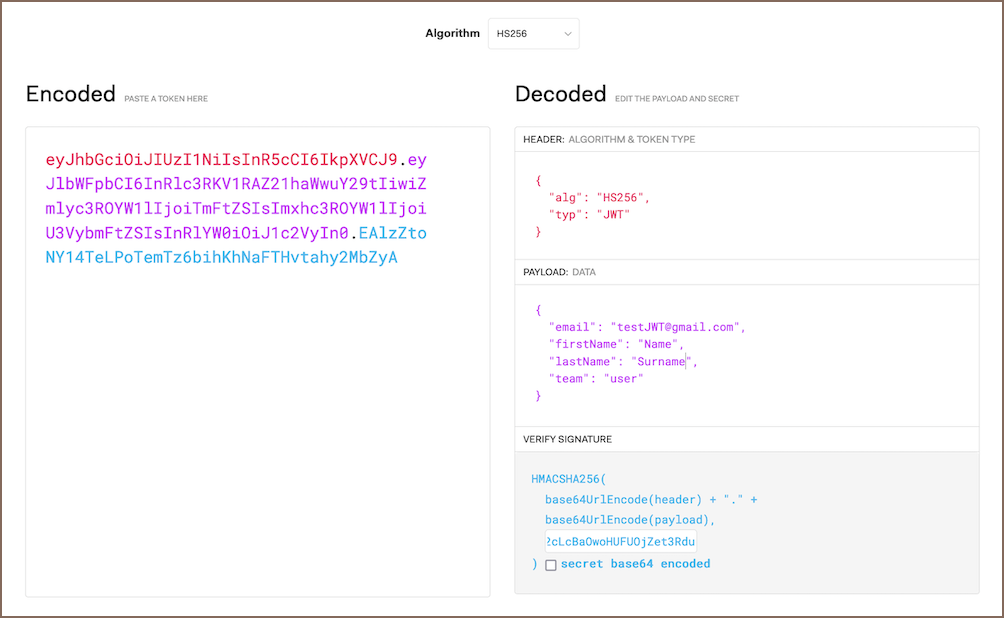
Generate your JWT.
Tip
You can use jwt.io. Enter the payload data in the
PAYLOAD:DATAsection and your secret key in theVERIFY SIGNATUREsection.Jwt.iowill automatically create the encoded JWT for you.
Step 3: Adding an Identity Provider¶
-
As an administrator, navigate to Settings -> Identity Providers.
-
Click on the + Add button.
-
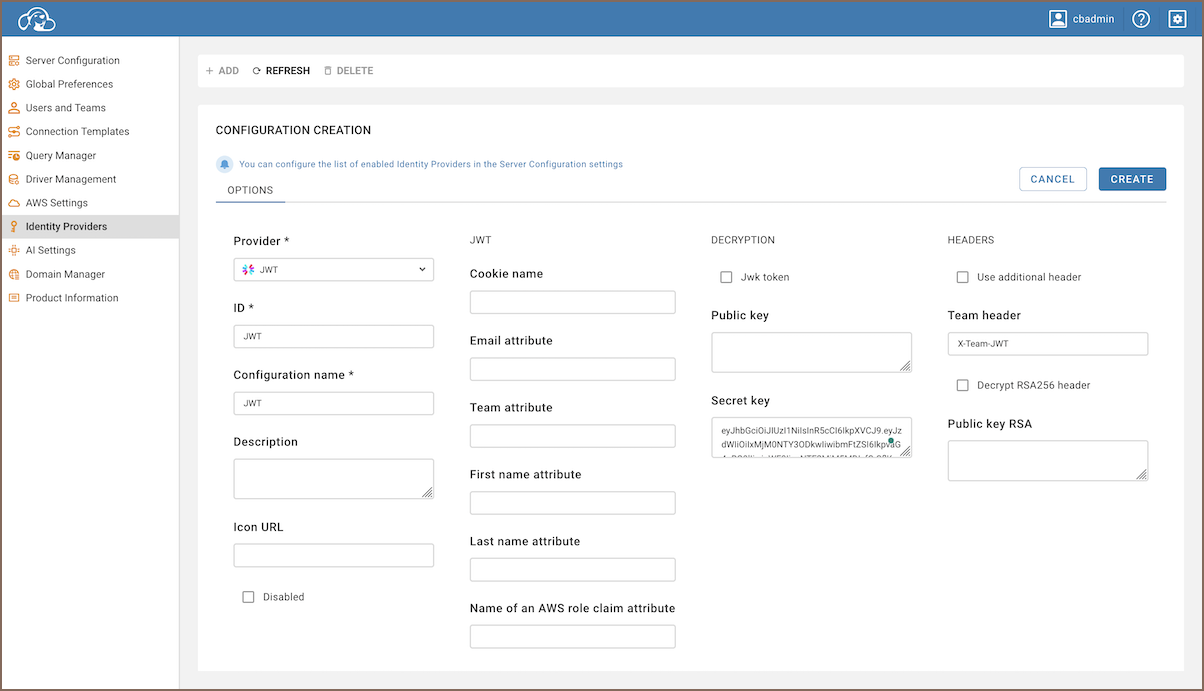
Fill in the following fields:

Field Description Provider Select JWTfrom the dropdown menu.ID Enter a unique identifier for the configuration. Configuration name Enter a descriptive name for this configuration. Description Provide a brief description of this identity provider configuration. Icon URL Enter the URL of an icon to represent this provider. Disabled Leave unchecked to enable this identity provider. Cookie Name Set the name of the cookie to store the JWT. Email Attribute Specify the custom attribute that represents the user's email. Default value: "email".Team Attribute Specify the custom attribute that represents the user's team. Default value: "team".First Name Attribute Specify the custom attribute that represents the user's first name. Default value: "firstName".Last Name Attribute Specify the custom attribute that represents the user's last name. Default value: "lastName".Name of an AWS role claim attribute Use this attribute to identify the AWS IAM role claim within the JWT. Jwk token Enable option for decrypting incoming tokens. Public Key Enter the public key for validating the JWT signature. Secret Key Enter the secret key used in Step 2. Use additional header Enable if additional headers for the JWT authentication requests. Team Header Set the custom header to be used for the team verification. Decrypt RSA256 Header Enable if RSA256 decryption of the header is required. Public Key RSA Enter the RSA public key for additional security checks. Tip
You can insert the Public key with the
-----BEGIN PUBLIC KEY-----and-----END PUBLIC KEY-----headers, or without them. -
Click on the Create button.
Step 4: Insert JWT in browser cookies¶
You need to insert the JWT into your browser cookies at this step. Below is a straightforward method to achieve this:
-
Access the developer tools in your web browser. This is generally achieved by right-clicking on a web page and selecting Inspect or by using shortcuts like F12.
-
In the developer tools, go to the Application tab. Here, locate the Cookies section under the Storage header on the left. This section allows you to view and manipulate cookies related to the current website.
-
Add your cookie:
-
After inputting your cookie's name and value, save the changes.
Step 5: Logging in¶
By entering the JWT token into the cookie, users can automatically authenticate upon visiting the CloudBeaver login page. This method eliminates the need for refreshing the page or manually logging in each time, providing a seamless access experience to the application.
