Data view and format
Overview
In DBeaver you can customize how your data is displayed to suit your needs.
Data presentation
You can switch between data presentations based on your needs.
| Button | View | Description |
|---|---|---|
 |
Grid | Displays data in a grid, similar to Excel. |
 |
Text | Shows data in plain text format. |
 |
XML  |
Shows XML data (for XML tables only). |
Tip
Use CTRL+~ to toggle between views.
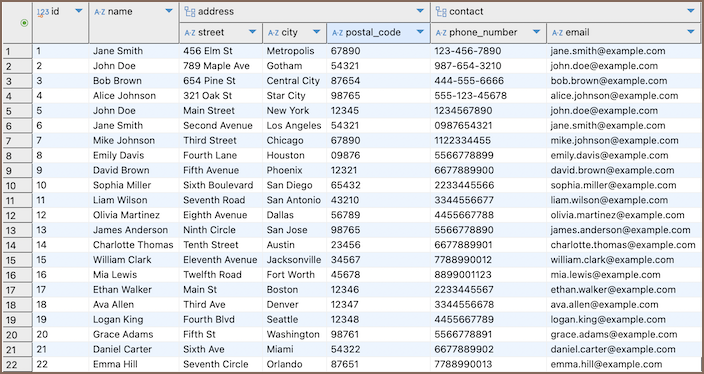
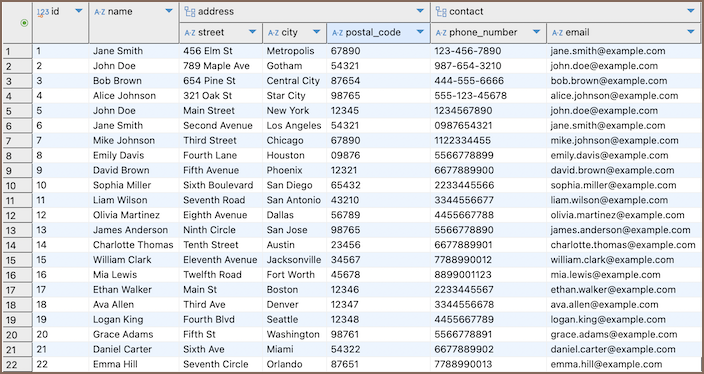
Table and Record views
By default, data appears in the Table view, where rows and columns are organized like a spreadsheet.

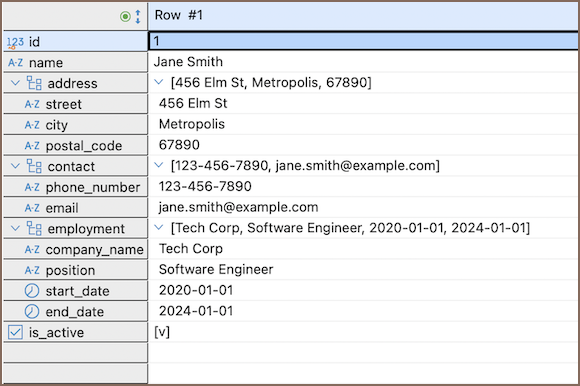
To switch to Record view, which displays columns as rows and hides extra rows in a single Value column:
- Select a cell and click Record
 on the bottom toolbar.
on the bottom toolbar. - Select a cell and press Tab.
- Or, right-click a cell and select Layout -> Record.
You can also transform all columns into rows. To do this, select all rows (for example, with Cmd+ A), right-click a cell and select Layout -> Record.

Tip
You can navigate through rows using the navigation
buttons  at the bottom or the arrow keys on your keyboard. For
more details on navigating through rows, see Navigation.
at the bottom or the arrow keys on your keyboard. For
more details on navigating through rows, see Navigation.
Hints
You can use hints to get additional context for data and understand relationships without opening additional panels. Hints are available for both cells and column headers:
- Column header hints display metadata about the entire column, like key constraints or read-only status.
- Cell hints provide information about individual values, such as foreign key references or array sizes.

To toggle hints:
- Right-click any cell.
- Go to Hints.
- Select the specific hints you want to display.
Tip
You can configure where hints apply - globally, for a specific datasource, or for an individual entity. Use the Configure for menu to select the desired level.
| Cell hint | Displayed information |
|---|---|
Foreign keys  |
Shows linked table information. |
| Table references | Adds a button in the cell to navigate to related table. |
| Arrays | Displays the number of elements in the array. |
| Binary data | Shows the size of the binary block in bytes. |
| Timezone | Indicates the timezone for date or time values. |
| SRID | Displays the Spatial Reference System Identifier for geometric or geographic data. |
| Column hint | Displayed information |
|---|---|
| Keys information | Displays information about imported and exported keys in column headers. |
| Column status | Highlights read-only columns in column headers. For more details on table status indicators, see Data Editor. |
For foreign key hints, you can customize what is displayed. Right-click a cell with primary key, go to Hints -> Dictionary title for {column name} referenced row ..., where you can:
- Select specific columns to show in the hint.
- Set a custom expression for descriptions.
- Define a delimiter to separate values.
Note
Hints perform additional queries to display detailed information. For databases where minimizing resource usage is important, you can disable metadata reading. For more details, see Disabling metadata queries.
Formatting data
You can transform how data is presented in DBeaver.
Value display formats
| Format | Description |
|---|---|
| Display (default) | Shows data with standard formatting applied for clarity. |
| Editable | Displays data in a plain, editable text format, useful for quick changes. |
| Database native | Presents data as it appears in the database without additional formatting, reflecting the raw values. |
To switch between these formats:
- Right-click a cell.
- Go to View/Formats -> Value display format.
- Select format.
Data transform
- Right-click a cell and choose View/Format -> Set {column name} transform.
- Select a format (e.g., URL, Binary, Numeric, Geometry) and click OK.
-
The settings window opens where you can adjust additional options based on the data type:
Format Description Settings URL Displays the value as a clickable URL. - URL pattern: Set a URL template using ${value}as a placeholder.Numeric Converts a string value into a numeric type. - Type: Choose a numeric type. - Lenient: Ignore conversion errors and display the original value instead of showing an error. Binary Displays the value as binary data. - Binary format: Choose a format. - Character encoding: Set encoding. Geometry Shows data as spatial geometry. - SRID: Set the spatial reference system ID. - Invert coordinates: Switch the order of coordinates. - MySQL-compatible format: Enable compatibility with MySQL geometry. -
To reset the format to default, right-click any cell and select View/Format -> Set {column name} transform -> Default.
Tip
To format multiple columns at once, open the Transforms window: 1. Right-click any cell and select View/Format -> Columns transforms.... 2. In the window that opens, adjust the formatting settings for multiple columns at the same time.
Complex data types
For structured data (like objects, structures or arrays), you can expand them into columns.
- Right-click a cell and choose View/Format -> Show complex columns structure.

Customizing numeric and date formats
You can specify how numeric and time-based data is formatted globally or for a specific database:
- Right-click a cell, then select View/Format -> Data formats.
- In the Properties window, adjust settings:
- To apply changes to the current database, check Datasource "[Connection name]" settings.
- To apply globally, choose Global settings.
Info
For more details, see Managing data formats.
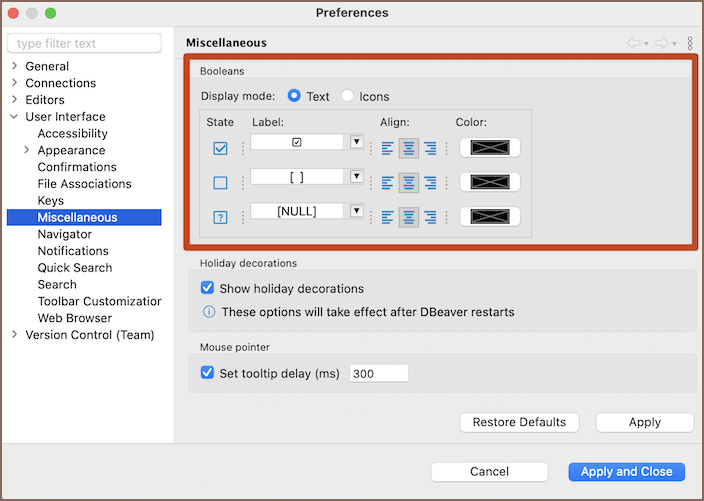
Customizing boolean values
You can choose between text-based or icon-based presentations for boolean values.
Go to Window -> Preferences -> User Interface -> Miscellaneous.
To toggle between text-based and icon-based modes, select the desired Display mode.
Text based mode
You can customize the following options:
- Update labels under the Label column or use presets.
- Align text to the left, center, or right.
- Change colors using the Color column or reset to the theme’s default.
- Adjust the font style (normal, bold, or italic).

Icon based mode
In this mode, you can only adjust alignment.
Row coloring
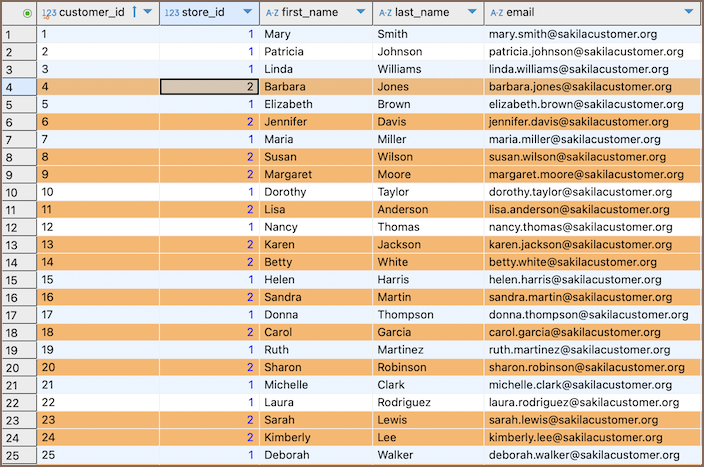
Coloring rows by value
You can highlight rows with the same value in a specific column:
- Right-click a cell, then select View/Format -> Set row color for {column name = value}.
- Choose a color in the palette window and exit the window.

Coloring rows by data types
You can color values based on their data type.
- To enable or disable data tyoe colorizing, right-click any cell, select View/Format, and check or uncheck Colorize Data Types.
- To customize colors for each data type, go to Window -> Preferences -> User Interface -> Appearance -> Colors and Fonts.
Note
Primary key and foreign key columns aren’t colorized.
Advanced coloring options
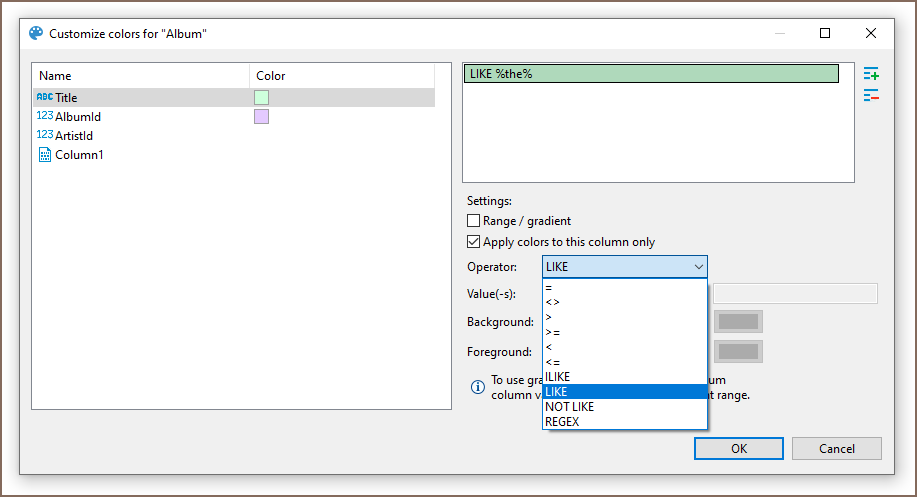
For advanced options, choose View/Format -> Row colors.... In this window you can set multiple conditions, define ranges, or even use regular expressions.

| Section | Description |
|---|---|
| Fields list (left panel) | A large list that shows all the available fields (e.g., id, city, name, etc.) that you can customize. |
| Configuration panel (right panel) | The area where you configure settings for the selected field. It contains: |
| Settings (top-right field) | Displays current rules or conditions applied to the selected column. Use the buttons on the right to: |
- Add a new condition  . . |
|
- Delete an existing condition  . . |
|
| Range/gradient | Enables gradient coloring for a value range. |
| Apply colors to this column only | Restricts the color rule to the selected column. |
| Operator | Defines the comparison operator for conditions. Options include: =, <>, >, >=, <, <=, ILIKE, LIKE, NOT LIKE, and REGEX. |
| Value(s) | Sets the value or range for the condition. To define a range, enable the Range/Gradient checkbox and specify the minimum and maximum values (e.g., 1 to 10). |
| Background | Allows you to choose colors for the cell/s background. |
| Foreground | Sets the text color inside the cells. |
Gradient coloring
You can use gradients to highlight data within a range. For example, you can highlight Id values from 1 to 10 with
a gradient transitioning.
- Right-click on the cell and go to View/Format -> Row colors....
- Select the column containing
Id. - In the Values section, set the range (e.g., from
1to10). - Choose a Background color for the start and end of the range.
- Use Foreground to set the text color inside the cells, if needed.
- Press OK to save your settings.
Regular expression
You can use regular expressions to highlight specific rows.
- Right-click on the cell and go to View/Format -> Row colors....
- Set the Operator to REGEX.
- In the Value field, enter the desired regular expression.
- Choose a Background color.
- Use Foreground to set the text color inside the cells, if needed.
- Press OK to save your settings.
Reset coloring
If you want to remove a specific highlight:
- Right-click the cell again and select View/Format -> Clear color for {column name = value}.
- Or right-click the cell again and select View/Format -> Reset all row coloring.
